
Are you looking to change the classic dropdown menu from WordPress to something more personal? You are in the right place!
Today, we’re going to use the Kadence Ultimate Menu with Hooked Elements to help us create the perfect mega menu.

Activate Plugin
1.Kadence Pro Version
To have access to the mega menu you need the pro version of Kadence that you can find here:

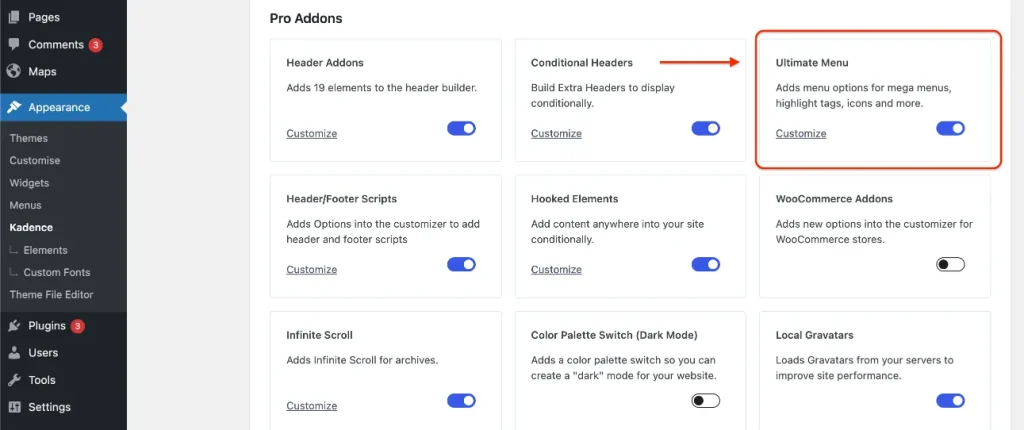
2.Activate Ultimate Menu
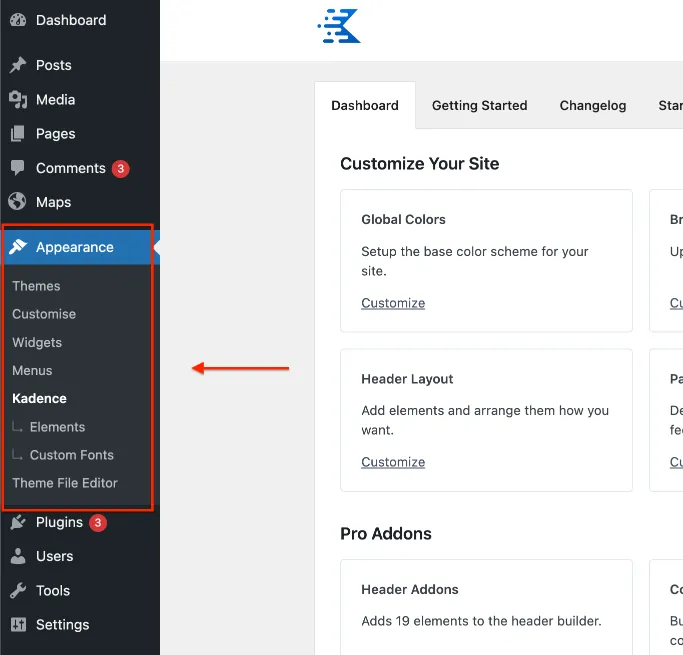
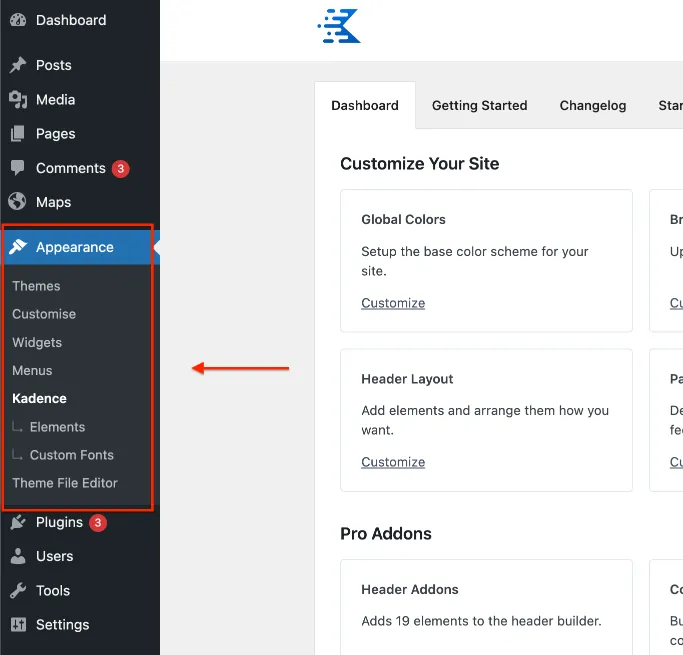
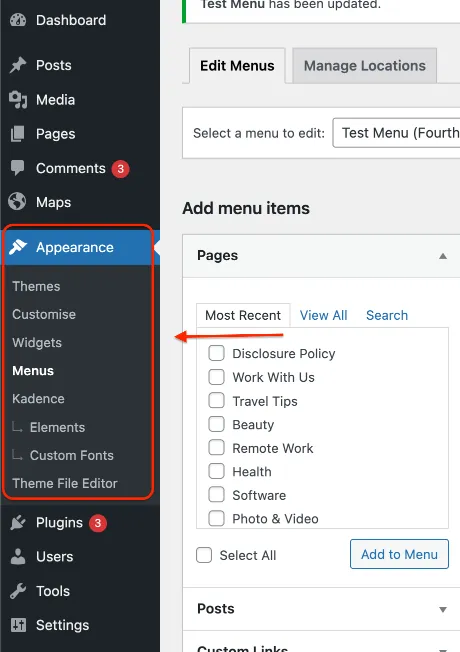
To activate the ultimate menu on WordPress, we need to click on Kadence in Appearance and toggle it on.


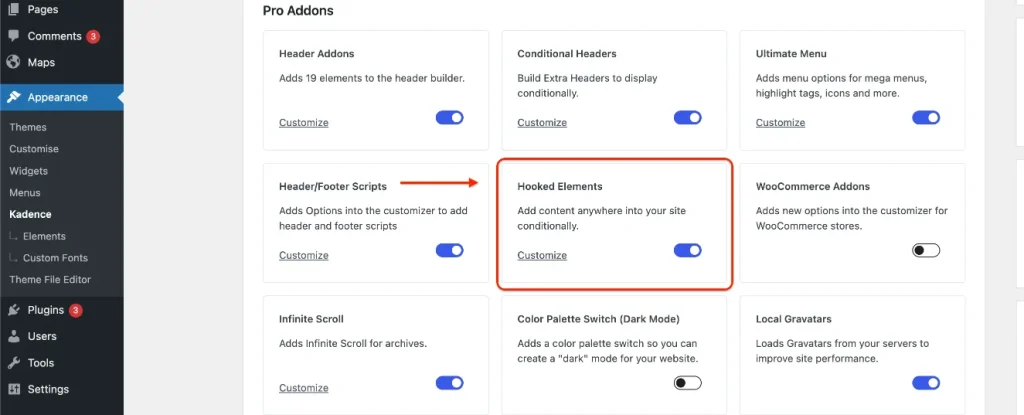
3.Activate Hooked Elements
To activate Hooked Elements on WordPress, we need to click on Kadence in Appearance and toggle it on.


4.Enable Mega Menu Dropdown
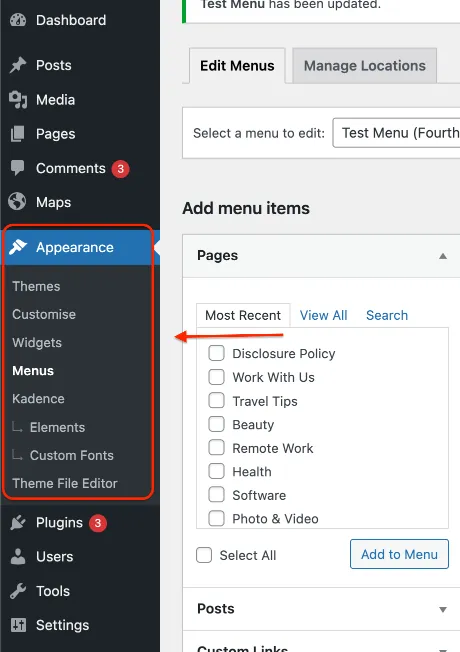
In the next step, we have to enable the mega menu dropdown through Appearance > Menus > Menu Item Settings > Mega Settings.



Now that we’ve set ourselves up, let’s move on to designing our Kadence Mega Menu.
Design The Kadence Mega Menu
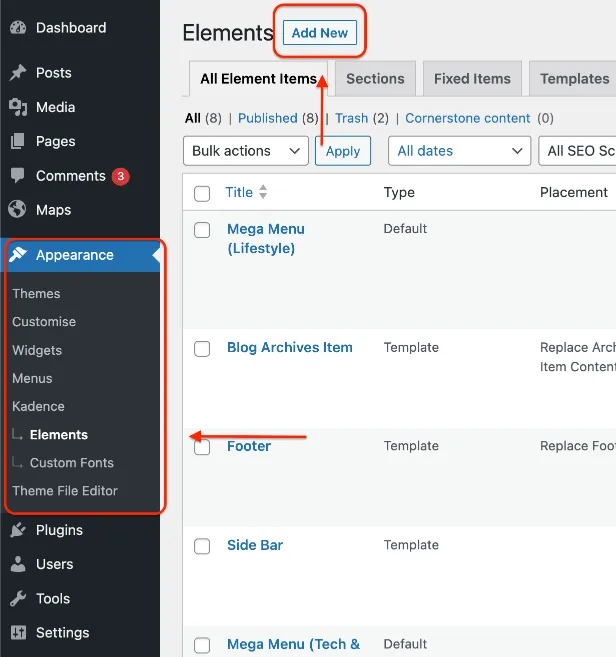
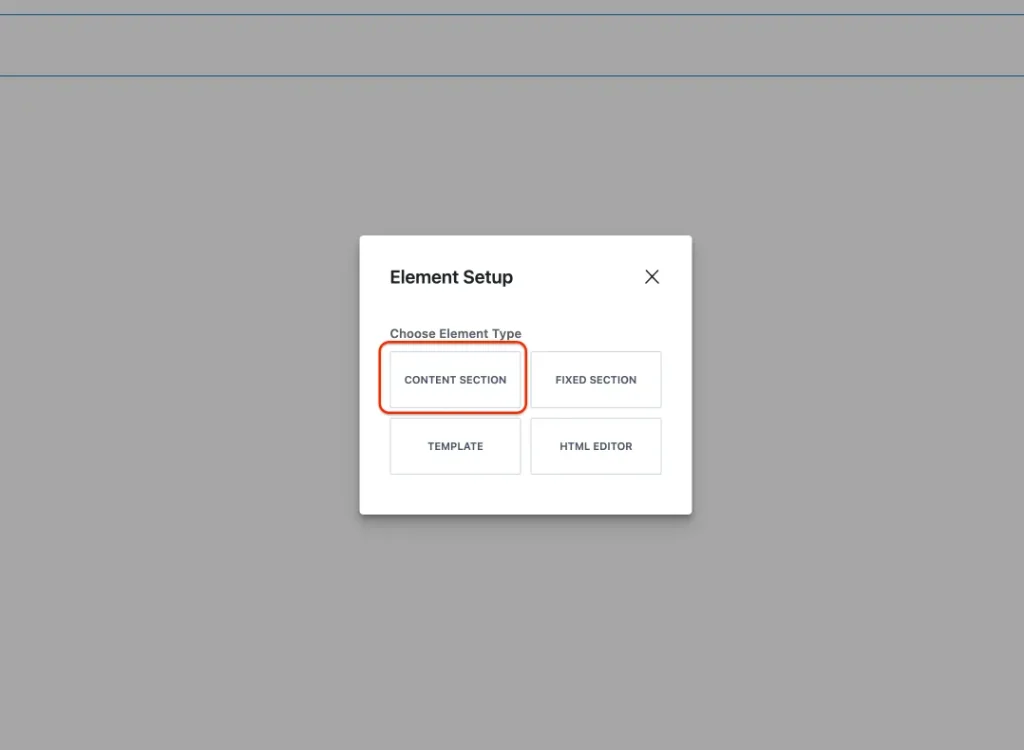
At this stage we just have to go to Appearance > Elements and ‘Add a New Element’ as ‘Content Section’.


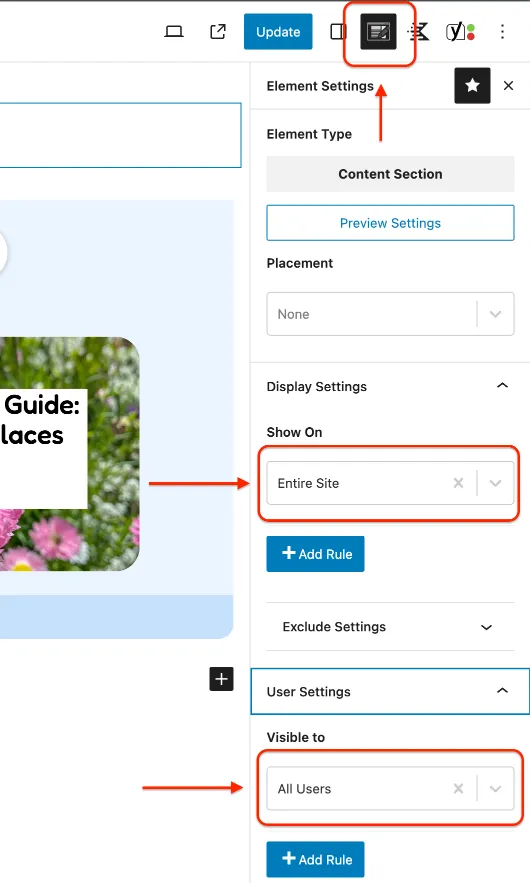
1.Enable Visibility On Entire Site
To show our Mega Menu on the entire site, we need to go to Element Settings > Show On ‘Entire Site’ and Visible to ‘All Users’.

2.Use Kadence Blocks
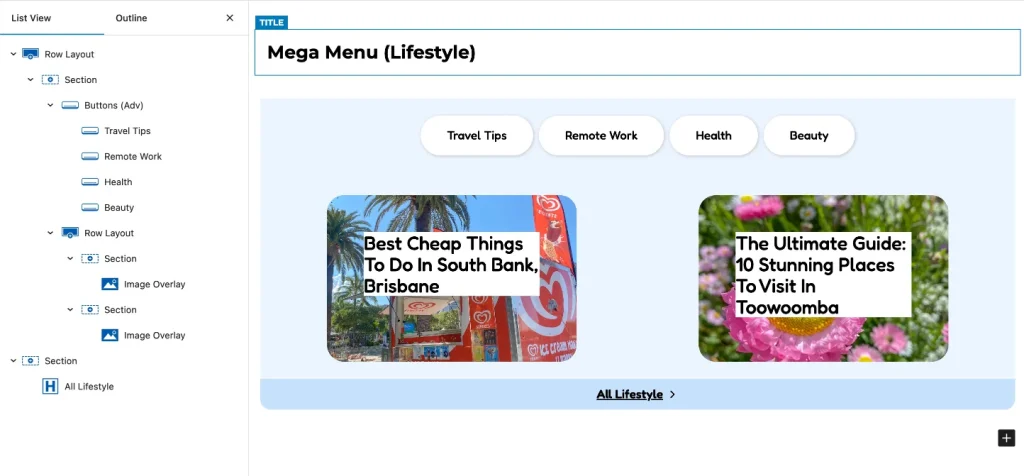
After adding your first Row Layout, you have entered into the sandbox of Kadence. With the Kadence blocks you have the possibility of creating your perfect mega menu.
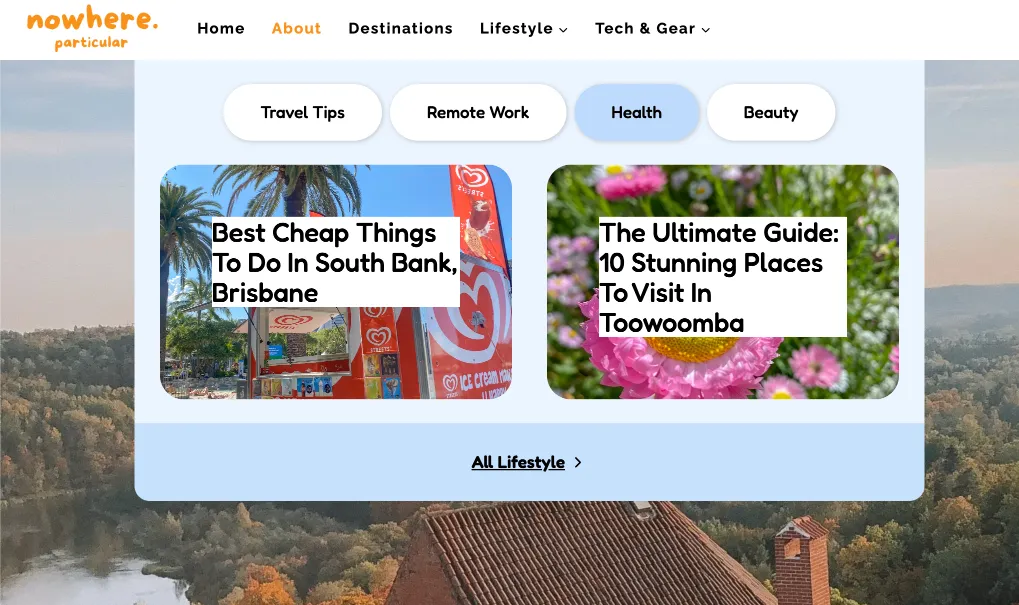
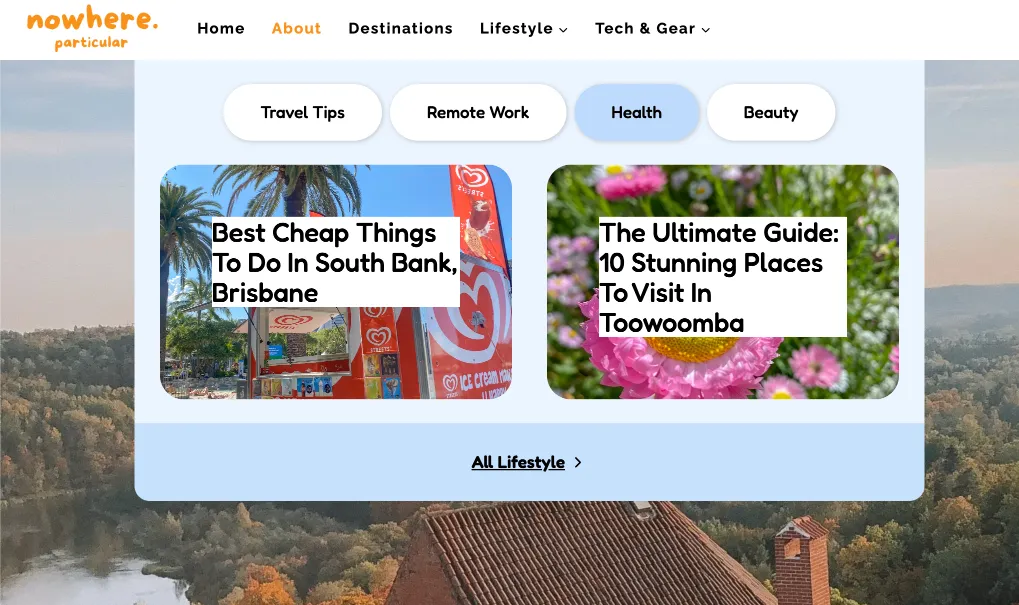
Here is a Mega Menu Template that you can follow with the List View.


3.Create Custom Links
Now we have to link the element to your menus. To do this we need to add Custom Links and Enable Custom Content.
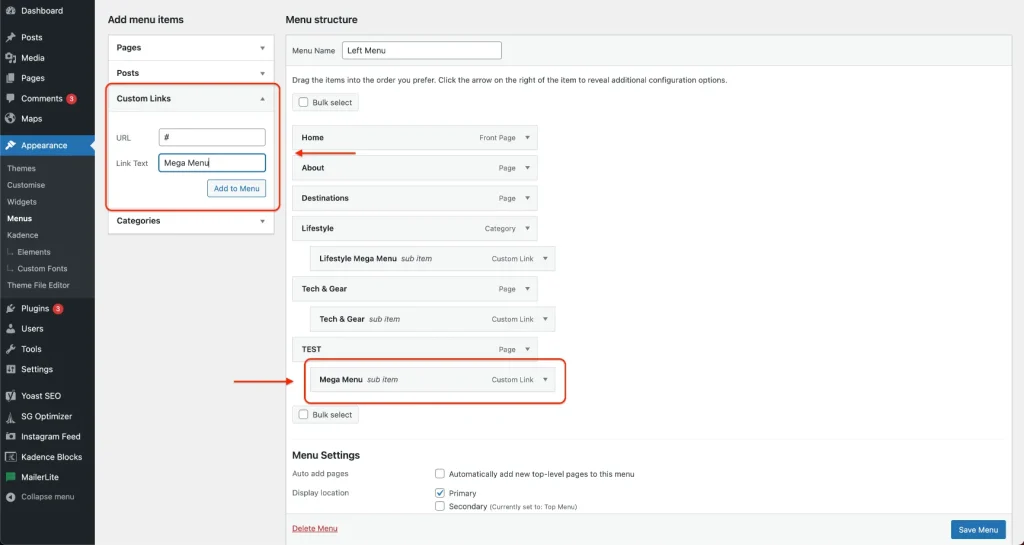
Go to Appearance > Menus, click on Custom Links and insert # as ‘URL’ and Mega Menu as ‘Link Test’. Drag the sub item underneath and to the right (indented) of your parent menu item. Open the Menu Item Settings and Enable Custom Content.



4.Menu Item Settings
To change the width of our Mega Menu, we need to go to Menu Item Settings > Mega Settings and add a Custom Width in Menu Item Settings.

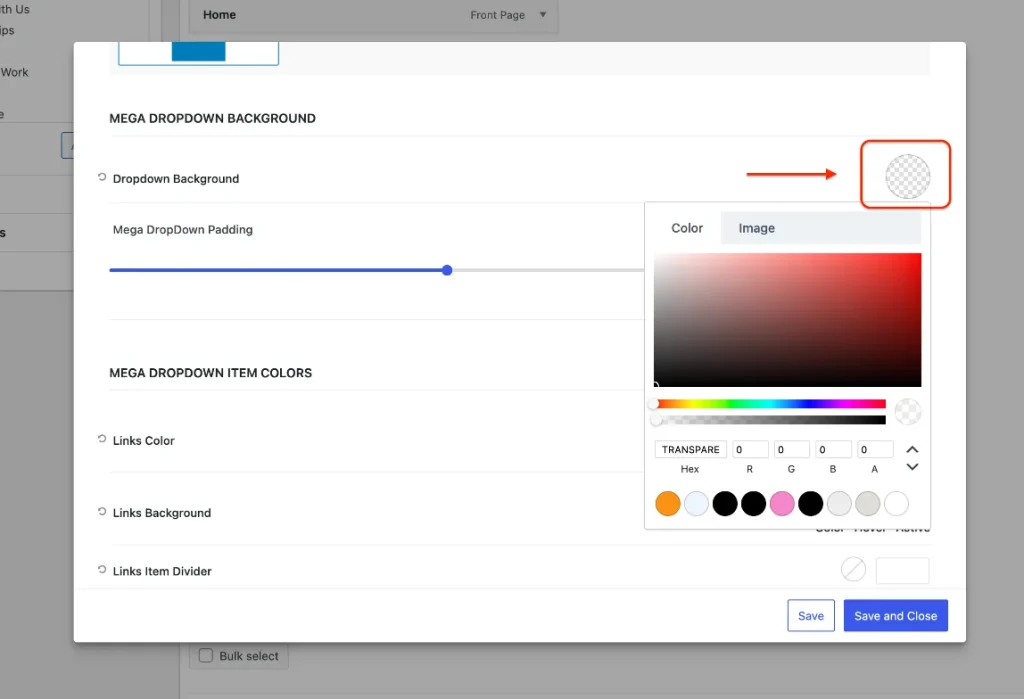
If we want to delete the dropdown background because we already use a background on our Mega Menu (Element), we need to go to Menu Item Settings > Mega Settings and make the background transparent.

After following these steps, you should be well on your way to setting up your dream Mega Menu with Kadence Pro!
Leave a comment below if you found this helpful or have any questions about using Kadence Blocks Pro.